Happy Weekend!
This has been quite the week! Last Sunday night I published Free Aesthetic iPhone APP Icons. Monday morning, I woke up to my first viral blog post… kind of ever!
Thank you all for reaching out and sharing your beautiful iPhone home screens with me on instagram! It seriously has been the highlight of my week seeing all of your creations 🙂
Y’all sang loud and clear that you’d like a tutorial! Hopefully this is helpful 🙂 I can’t wait to see all of your creations!
Best news, you don’t need any fancy editing software! The app I use is free (I use the pro version for my blog). I also use Procreate Pocket, which is around $5. However, that app is not required.
(pssst… NEW free aesthetic iPhone app icons at the end!)
>>You can also view more “fancy” iPhone apps on MY ETSY SHOP
Etsy Favorite—> Whimsical Watercolor iPhone App Icons

New on Etsy –> “Minimalist” Aesthetic iPhone ios 14 app icons

New on Etsy—> Boho Tan & Pink iphone App Set

Pin it for a friend:

How to Make Aesthetic iPhone App Icons
First and foremost, I use Canva and Pocket Procreate for all of my graphic designs (if I can even call it “graphic designing” ha!)
I will say that Canva.com (desktop version) is WAY better than the phone app. However, the phone app still does the trick! I use both.
Canva Free vs Pro? I have survived with the free version of Canva, however I upgraded to the pro version August 2020. (It was my 3 year blogging anniversary gift to myself hehe)
The Pro version is worth it if you are investing in a blogging/graphic design career. However, you can still survive on the free version! (I did for 3 years!)
Canva has all of the icons within their “elements”. Most are free, but some are only availble on the pro version.
Pocket Procreate is $4.99, but seriously the best $4.99 I have ever spent! I use this app to make watercolor designs.
*For this tutorial, You will need: Canva (Free! Pro version optional.)
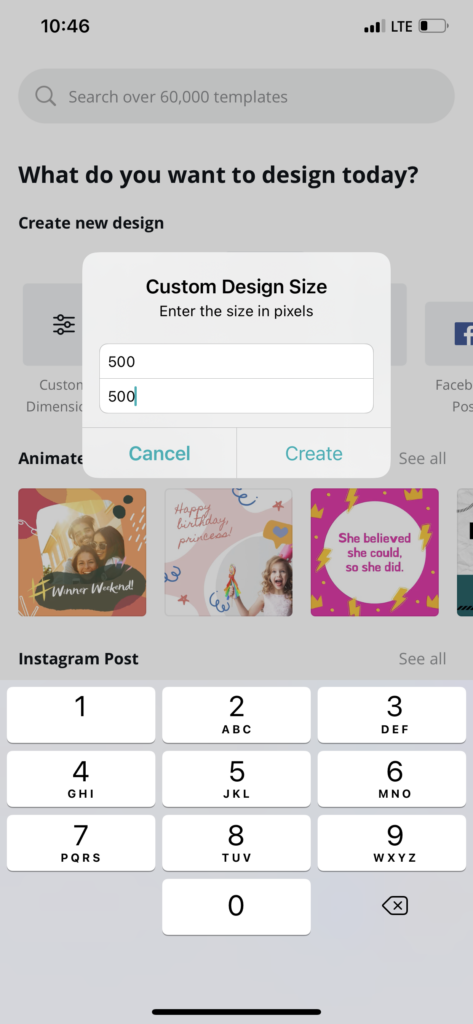
1. Create a 500 X 500 design
These are the dimensions I use. Since apps icons are not very large, you don’t need a large file size.

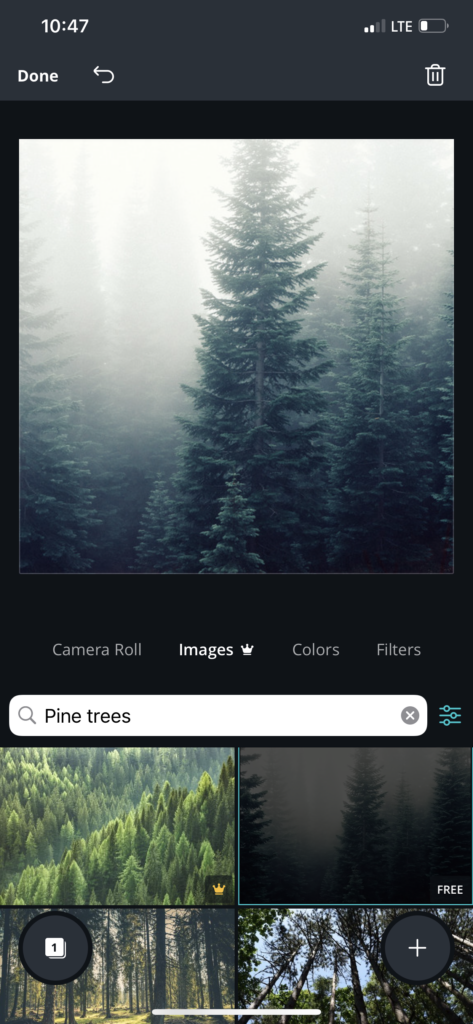
2. Add a Background Image/Color
After creating a new design, you will be greeted with a blank canvas! Add any background or color that fits your aesthetic.
Canva has TONS to choose from. I was going for a forest green aesthetic. I have a mini set of app icons in this aesthetic at the end of the blog post!

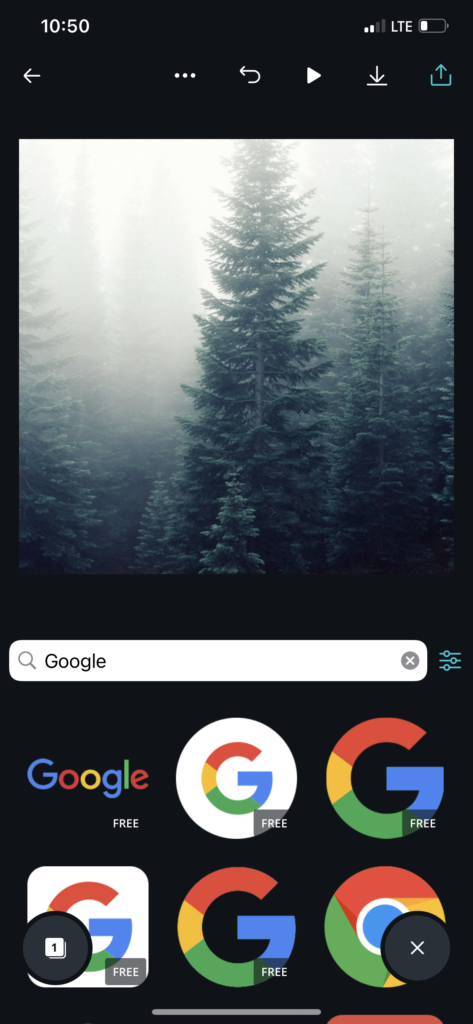
3. Add Your App Icons
Once you have chosen a background, you can add your app design!
On the phone app, “illustrations” will have thousands of free icons to use. On the desktop version, the same feature is called “elements” instead of “illustrations”.

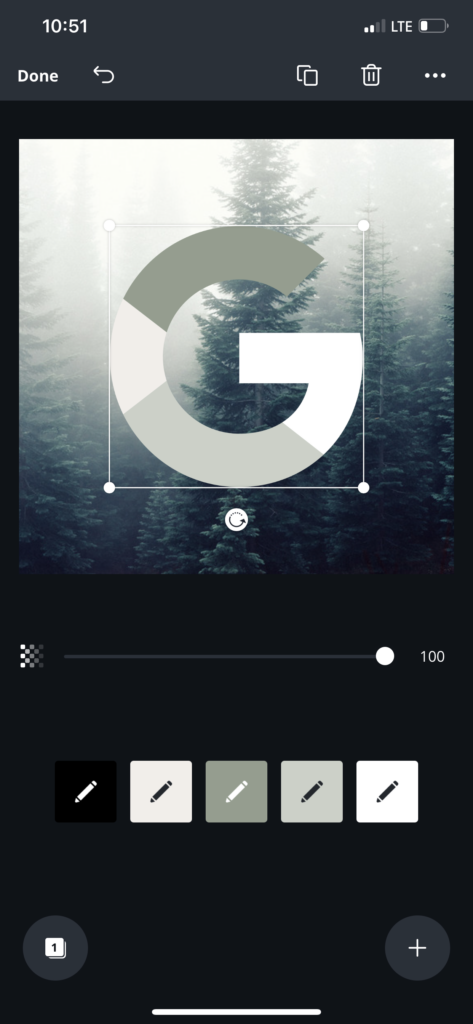
4. Edit the Colors of you Icon
Most “illustrations” on Canva allow you to edit the colors.
If you cannot find your specific app, you may need to draw it yourself OR find a free clipart version off of google.

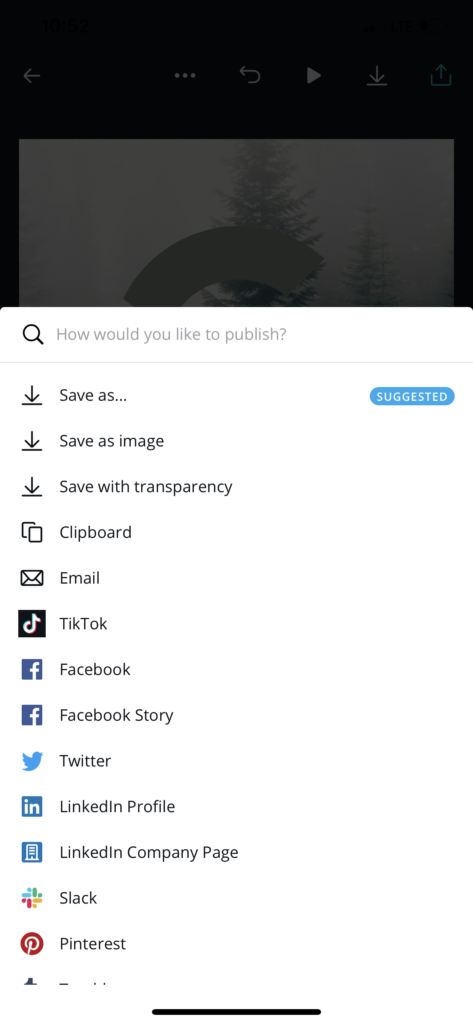
5. Save Your Finished Design
You can create a whole set of apps in one “design project”. After ever icon, you can add a new page to create multiple icons.
Once you are done, simply save the design to your phone’s camera roll!
Pro tip: add a title to every icon page and the files will save with the given name. This makes searching for certain app icons in your phone’s File App way easier!

6. Bonus tip! How I create my color palettes
Aesthetics are my jam! I usually create my own color palettes from scratch, however if I am feeling uninspired I always head over to Pinterest!
(here is my Pinterest profile in case you want to follow hehe)
Once I have found a photo with the aesthetic I am going for (for example a scenic fall forest), I pick colors from the photo using this website –> ONLINE COLOR PICKER
The colors you extract from any photo are turned into an html code. For example #753325.
I take that html color code number and use it in Canva as my background.
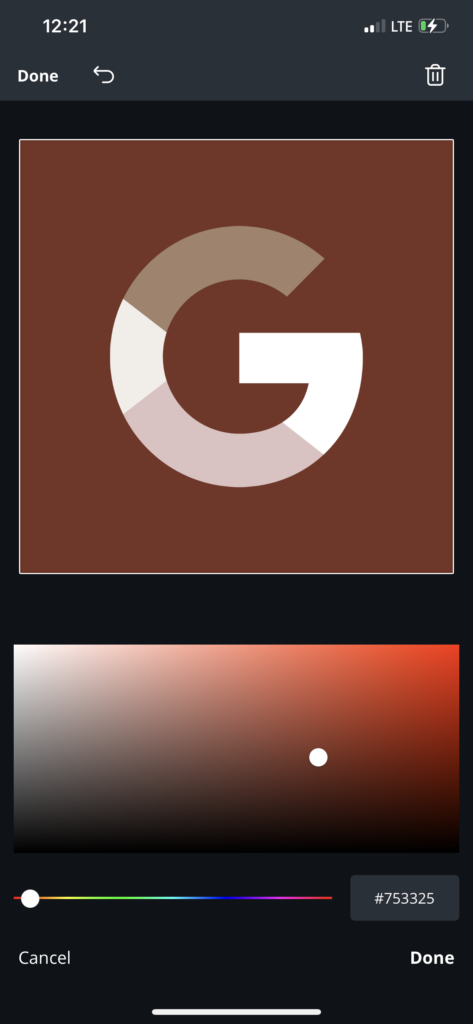
To add the color code in Canva:
- Click on the background of your design
- Click “Colors”
- Click on the first Square. Looks like a Rainbow Gradient.
- Paste/Type in the html color code in the bottom Right.

Hopefully this helps you all create your perfect iPhone app aesthetic 🙂
Free Aesthetic iPhone App Covers
Green pine tree aesthetic! Perfect for fall and winter!
I have a few more free sets here, If you haven’t seen. 🙂



































